Motive : Operating systems using One-line taskbar structures
(Especially, macOS extensions, Enlightenment & Budgie & Deepin Linux Desktop)
Font : Metropolis, Inter(Apple), Assistat(GNOME), Roboto(Google), Segoe UI(Microsoft)
Tool : sK1 2.0 RC5 (Wireframe & Base Rendering), Inkscape (Effect Render)
Photo : https://www.pexels.com/photo/foggy-lake-2166695/
File : https://www.dropbox.com/sh/lnu8uag0l40hjos/AADQJjzI7I4ZAOn8cMHh6Rs0a?dl=0

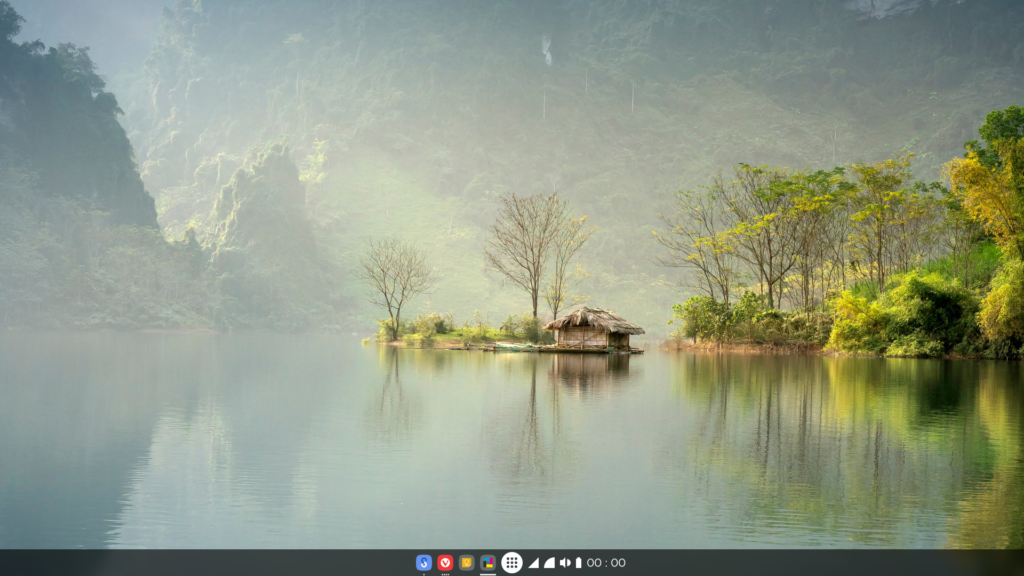
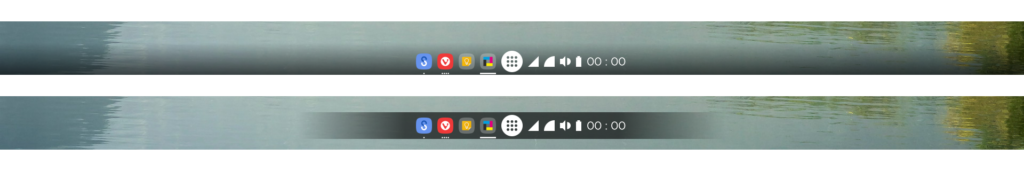
An idea based on a narrow gap taskbar.
Mobile devices, especially as you come up with ideas for the same environment as touchscreen devices.
Based on the fact that the menu button area is almost unchanged in the task bar,
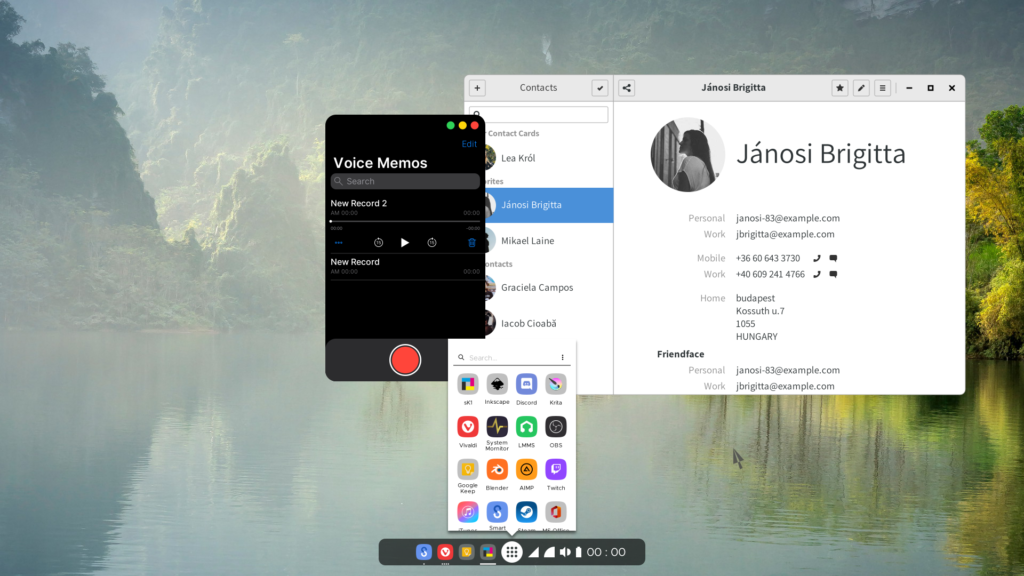
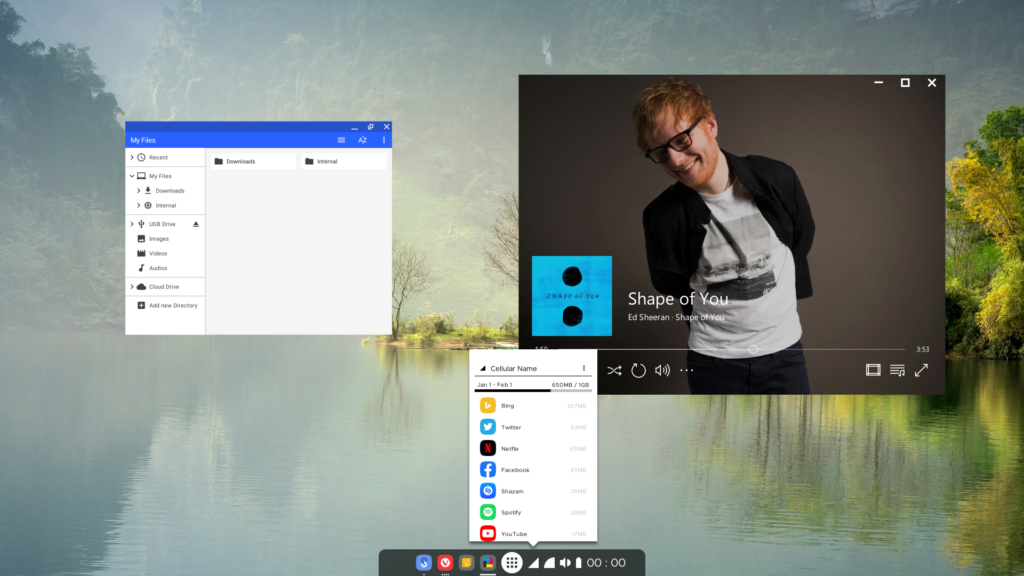
The menu button is centered on the task bar to make it the reference point.
The left side is the App Running + App Favorites area, and the right side is the Status and Notification area.
Simply, move the menu to the center in a typical taskbar structure.
Other parts are aligned in the direction of the menu button.
left is an App Drawers,
right is an cellular signal status, data usage, settings
I have my own app design language, but it’s hard to work on it because I can’t afford it.
The picture below is similar, but if you make it well, it doesn’t matter if you bring another design language.


Basically, most people think of it as a general tech-tree,
In addition to smartphones and smartwatches, we added feature phone layouts.
If the taskbar is easy visible/hidden, I think the feature phone will be compatible.
ⓒ://null_charcøal/
only for me